An opinionated web app development framework that gets you started with a single page progressive web app with the click of a button.
Technologies
Ziro App comes with minimal client side dependencies and can easily be deployed to Netlify for static hosting and use Netlify Functions for server side processing. It runs as a single page progressive web app that can be installed to modern devices as an app and can run while the user is offline.
- Netlify
- Netlify Functions
- Lit Element
- Ziro Components
- Ziro State
- Rollup
- Web Components
- Service Worker
- Single page app
- Progressive web app
Example
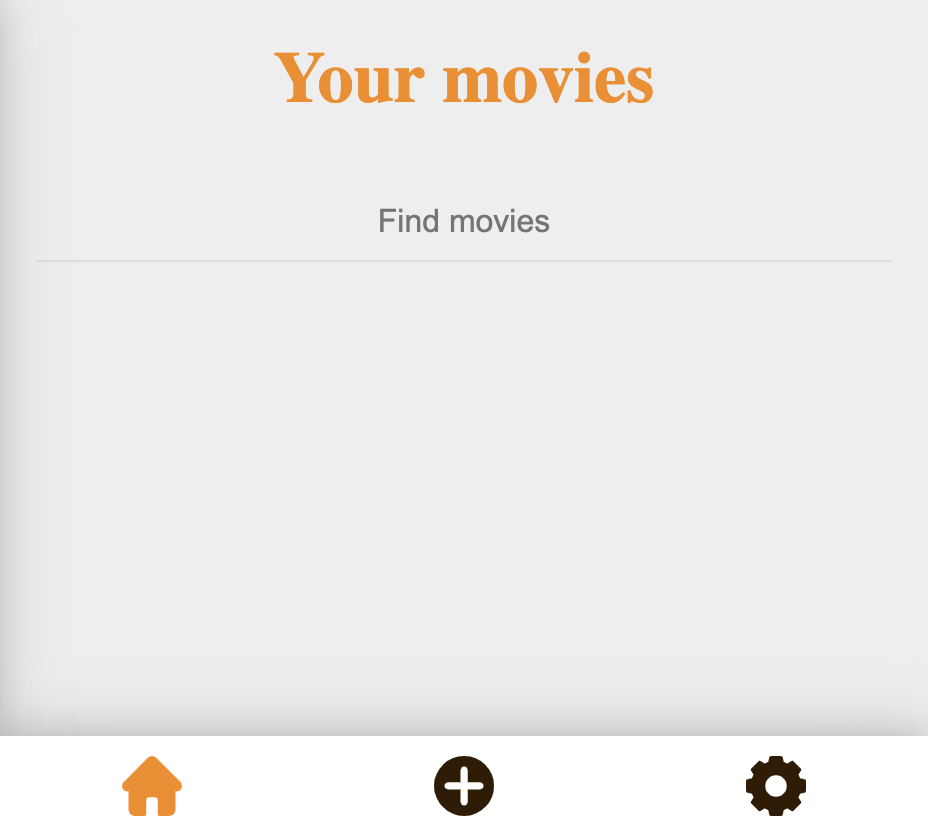
Checkout the example app. This example is everything you get when you start your Ziro App project.
Get Started
To start your Zirp App project you will need to install the ziro-cli as shown below, and then use it to create the project. The name you provide will be used for naming components, namespaces, etc.
Get started
npm install --global ziro-cli
ziro create app your-app
cd your-app
npm install
npm run serve
Then open localhost:8888 and you will have a fully featured single page progressive web app ready to go. All you need to do now is deploy to Netlify to make the site live to the world.
Creating components
To create components, follow the examples under src/app/components. These should be where you connect to the application state and implement most of your functionality.
Connecting to APIs
To connect to APIs you can write Netlify Functions under src/api.
Creating page views
New page views can be added to the bottom navigation or with the ziro-slide-page component. Pages can be added under src/app/pages.
App state
App state can be managed under src/app/state using Ziro State. Examples are provided. Only components under src/app/components should connect to application state. Pages under src/app/pages should never connect to application state